Note: The new versions of Google Sites doesn't support custom gadgets anymore.

This topic shows how to integrate ISL Pronto chat into your Google Web Site.
Step 1

Prepare the custom logo image that will be to your client during chat. Name it islpronto-logo.jpg and save it somewhere where it can be accessed from the internet (e.g. your server).
Note: To avoid image being displayed incorrectly it should not be bigger than 300x80 px.
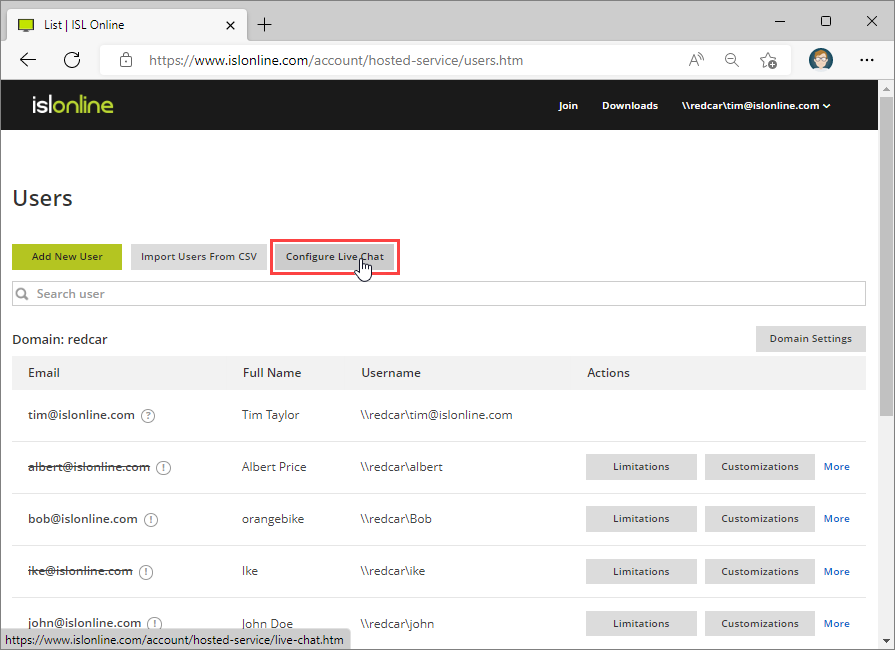
Step 2 
Log in with your ISL Online account at www.islonline.com. Open the "Users" tab and click "Configure Live Chat".
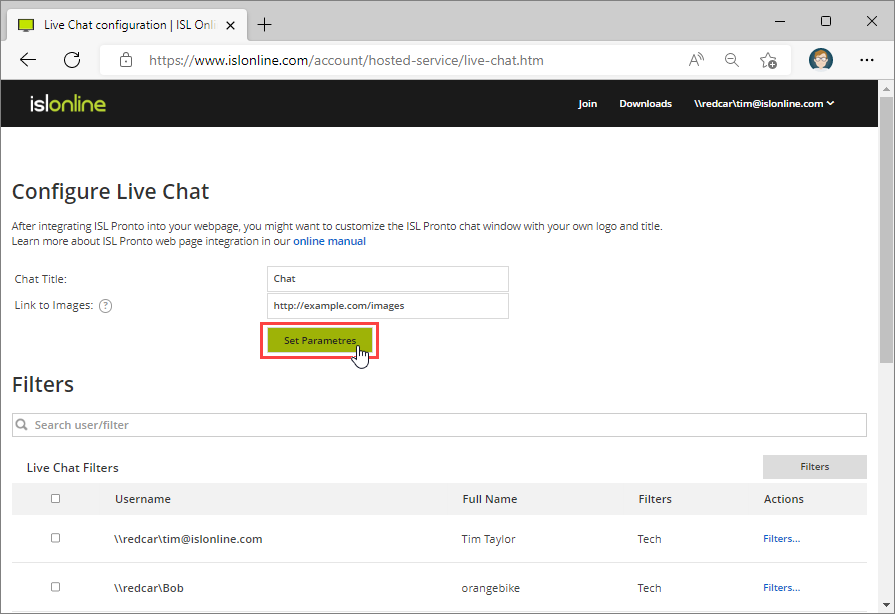
Step 3

Enter the location where image from Step 1 is available.
Step 4
Prepare the Direct live chat link link for ISL Pronto. In our example it looks as follows:
https://server432.islonline.net/live/islpronto/start.html?template=dn:bluebike
More information on how to create the link can be found here: Advanced Customization
Step 5

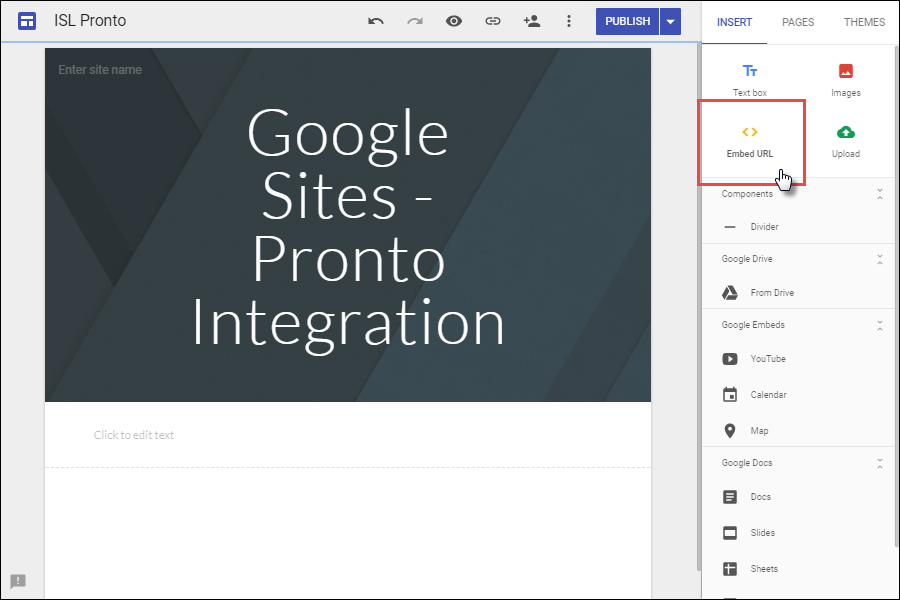
Click the "Embed URL" button in the website editor.
Step 6

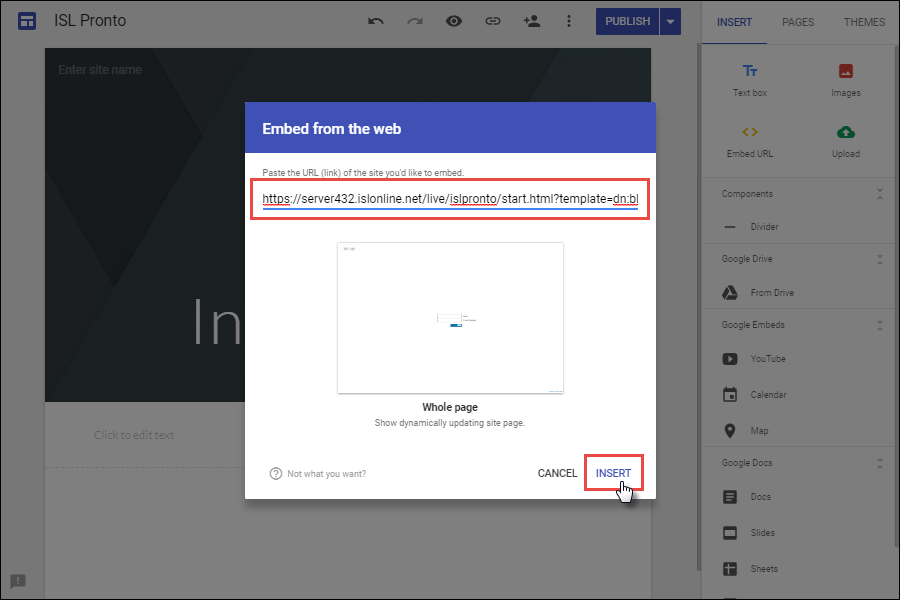
Paste the link into the box. A preview of the ISL Pronto chat will appear. Click "Insert" to confirm and embed ISL Pronto chat into your website.
Step 7

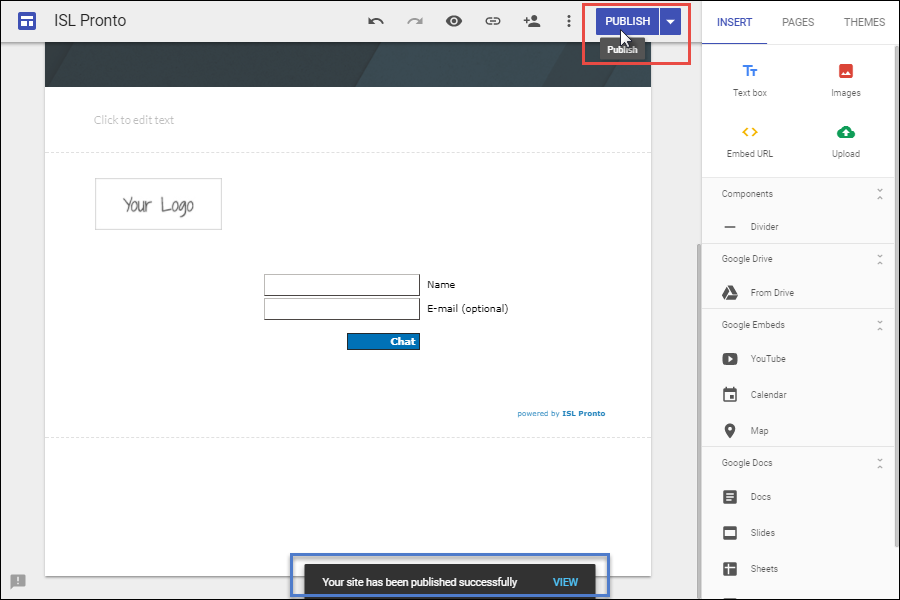
Click "Publish" in the top right corner to publish the chat on your website.
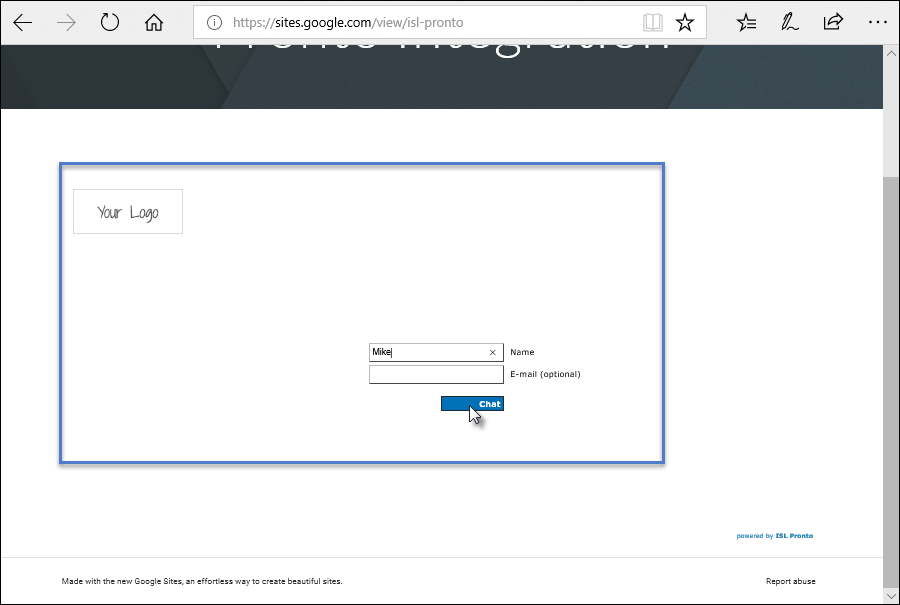
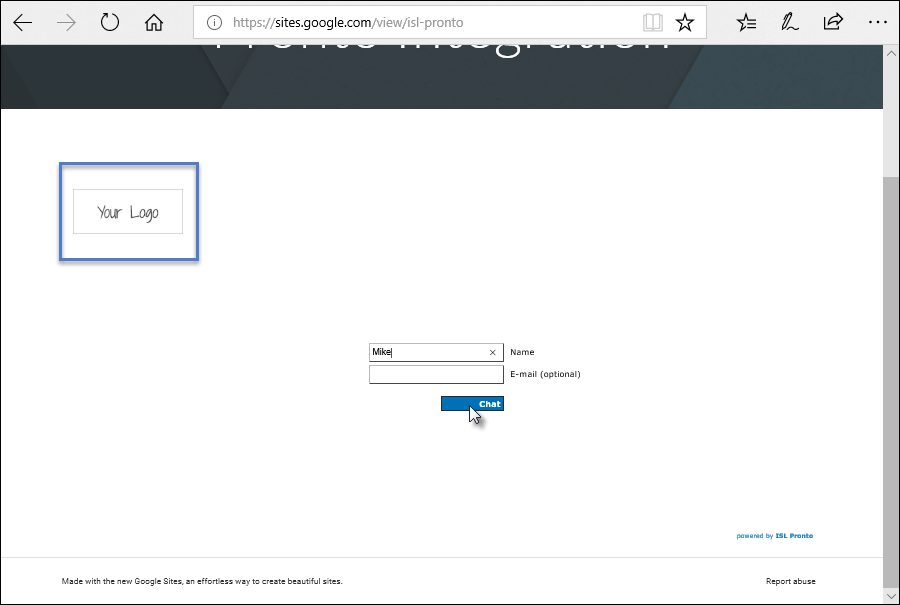
Step 8 (Client side)

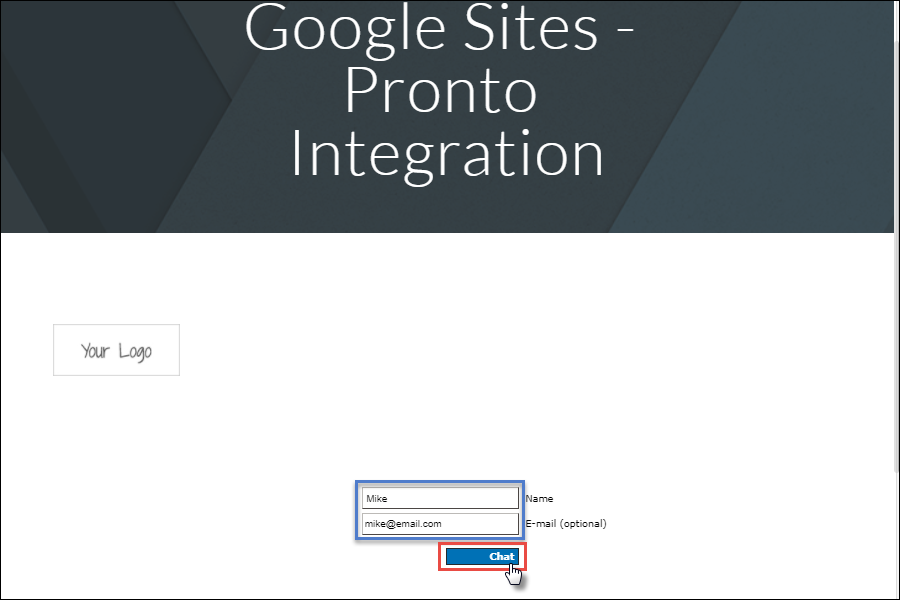
Enter your name and optionally your e-mail address and click "Chat" to begin chatting with a supporter.
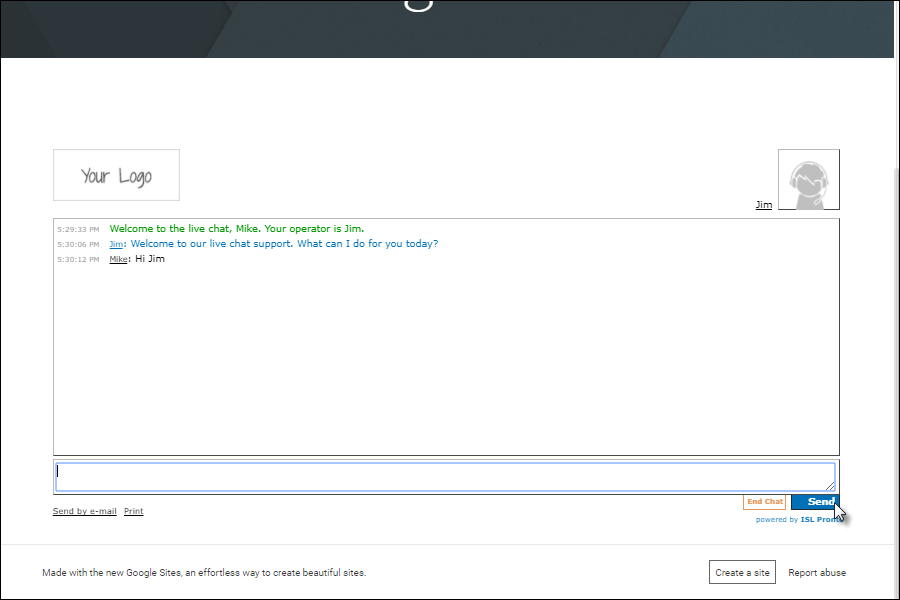
Step 9 (Client side)

When operator connects you can begin the live chat.